WEB 3.0
TrustLink
Monitor KPIs | Auto Payment | Gain Trust
Team
Daniel Molloy (Dan)
Shuting Yu (Sherry)
My Role
Logo Design | UX Design | UI Design | Brand Strategy
As the designer on this project, our objective was to craft an uncomplicated and sleek solution tailored for business use.
Design & Development Period
2 months
Background
Dan and I participated in the Chainlink hackathon in spring 2023 together. As a software expert, he came up with the idea for Trustlink, which is unlike anything else on the market at the moment.
TrustLink is a dApp designed to enhance the way service level agreements are enforced in the data center industry. Leveraging Chainlink, TrustLink offers an automated solution for SLA compliance.
Initially, I had no knowledge of blockchain, DAO, and other concepts, but through my own research and information gathering, I became interested in Dan's ideas, so I decided to attend this event.
The problem we are solving for people
The average U.S. business spends about 12.5% of its monthly gross income on leases. This number can vary depending on the size of the business, the type of space it leases, and the location of the business. For example, a small business with 10 employees might spend around $5,000 per month on rent, while a large corporation with 1,000 employees might spend around $500,000 per month.
In 2022, US companies spent $1.1 trillion on leases, which is up 10% from the previous year.
(Data from the U.S. Bureau of Labor Statistics)
The value received rarely matches the cost invested in the business.

2022 Business size and average lease expenditures chart
Functions
Through blockchain technology, our product protects the interests of both parties in the SLA (Service Level Agreement) contract. In the leasing of air conditioning units, for instance, if one party fails to perform the contract due to a power outage, the user is automatically compensated, rather than passively waiting for repairs.
Due to limited time, we mainly design and develop the following functions:
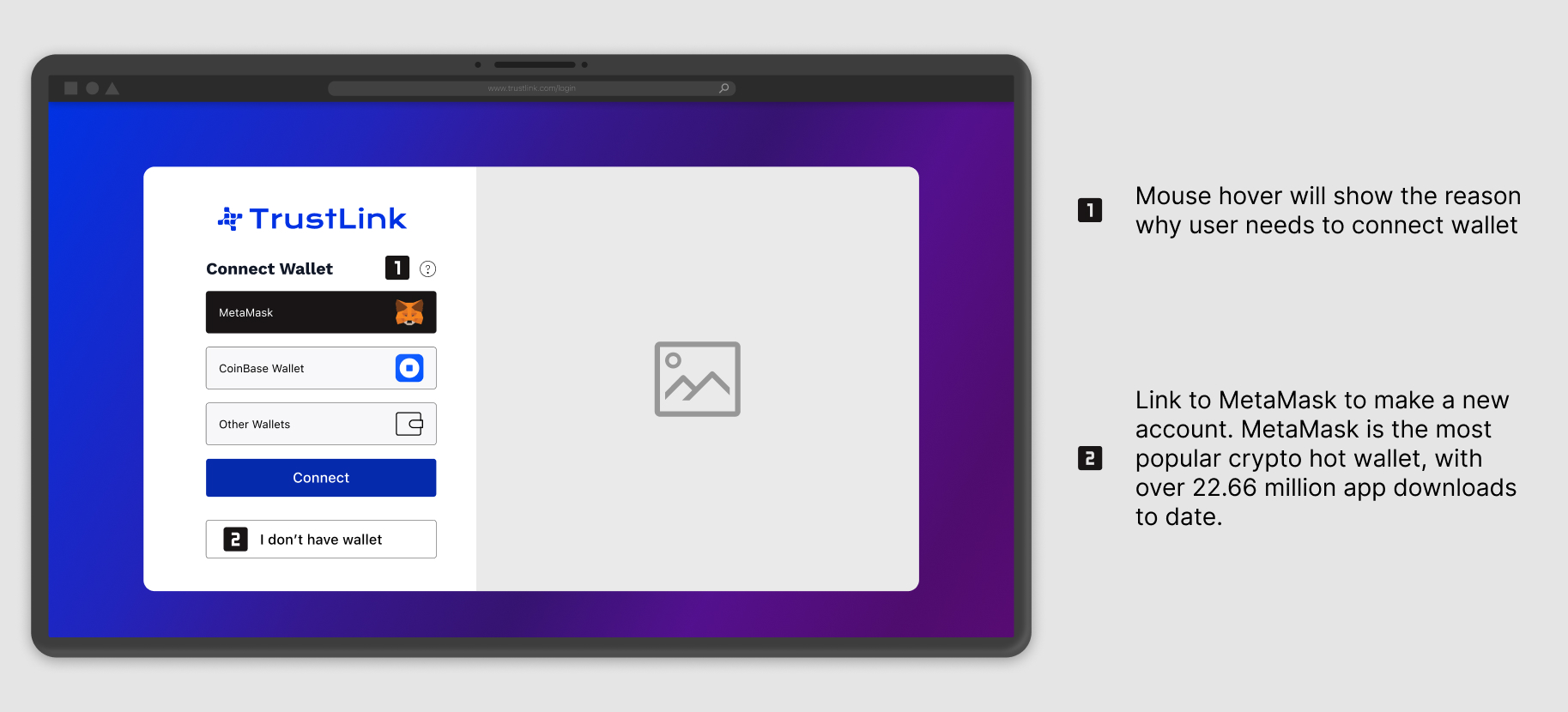
- Users connect to the application: The user connects to the application using a Web 3-enabled browser or wallet (e.g., MetaMask). The application retrieves the user's account address
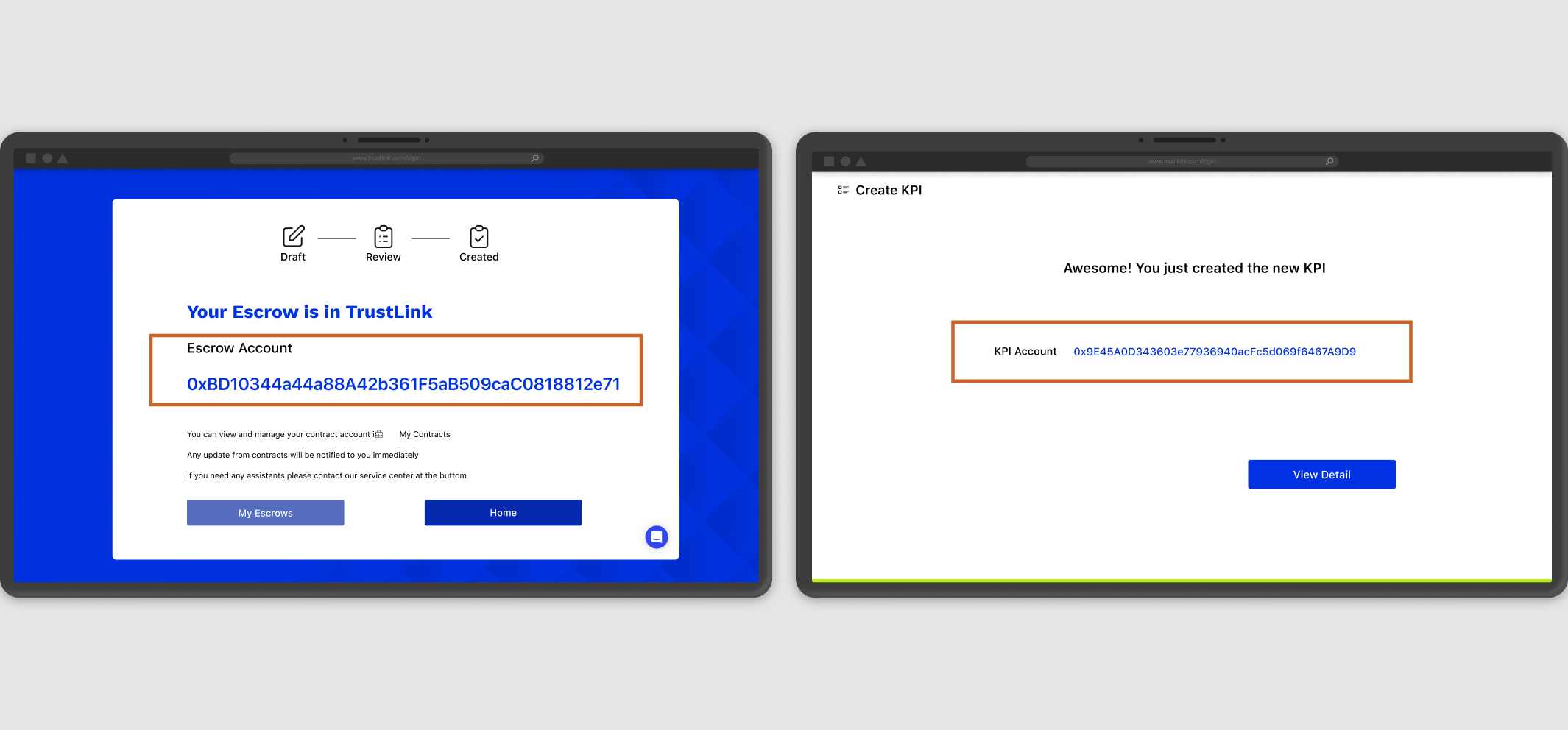
- Create an Escrow Contract: The user initiates the creation of an escrow contract by providing the required information. The EscrowFactory contract creates an Escrow contract instance and associates it with the user's account address
- View and manage Escrow contracts: The user can view the list of Escrow contracts they are involved in (either as a buyer or a seller) and see the current status of each contract
- Create KPIs for an Escrow Contract: The user can view the list of KPIs associated with a specific Escrow Contract and see the current status of each KPI
- View and manage KPIs: The user can view the list of KPIs associated with a specific Escrow Contract and see the current status of each KPI
- Delete KPIs: The user can delete KPIs associated with an Escrow Contract if needed
Challenge & Solution
Getting users to understand how to use Web 3.0 with the help of a simple tutorial is the main challenge of this project.
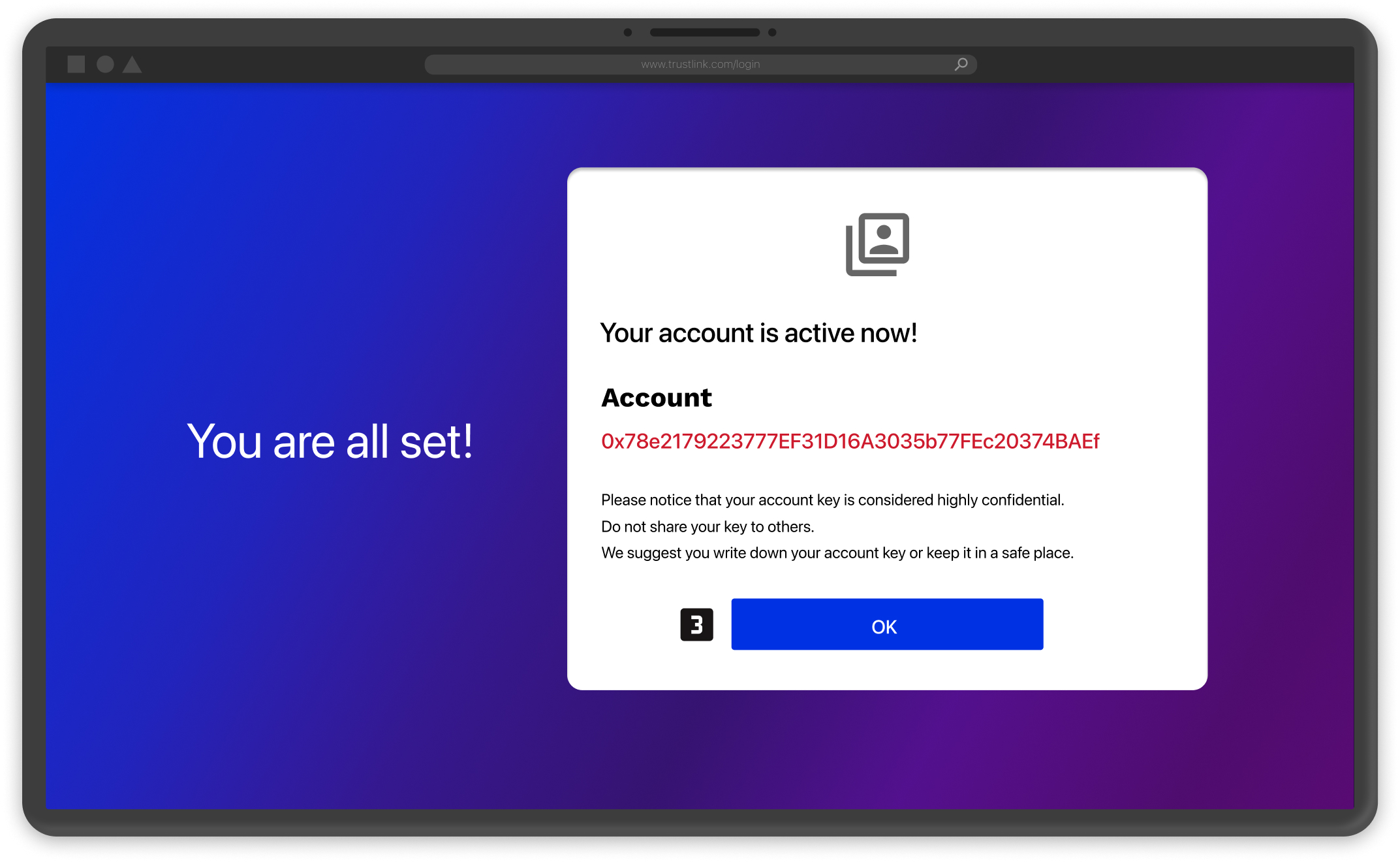
A unique number string is generated during Web 3.0 registration by connecting to a virtual wallet, but most websites just require an email or a mobile phone number, which many users struggle to understand.

During my conversation with the engineer regarding the registration issue, I expressed my concerns about the excessive length of the registration account. I inquired if there might be a more user-friendly approach to help users remember these seemingly unrelated strings of numbers. My proposal involved the utilization of QR codes or other convenient methods to enhance the user login experience. However, my colleagues said that implementing this approach with current technology was unfeasible due to the uniqueness of these digital strings, which ensured the security of the account information.




Simultaneously, I conducted research on other Web 3 platforms and discovered that existing technology already allowed for the use of customer-defined text to manage accounts. Nonetheless, it became apparent that implementing this technology would require a substantial investment of time and money, making it unsuitable for our project. After deliberation, we identified a more appropriate solution.
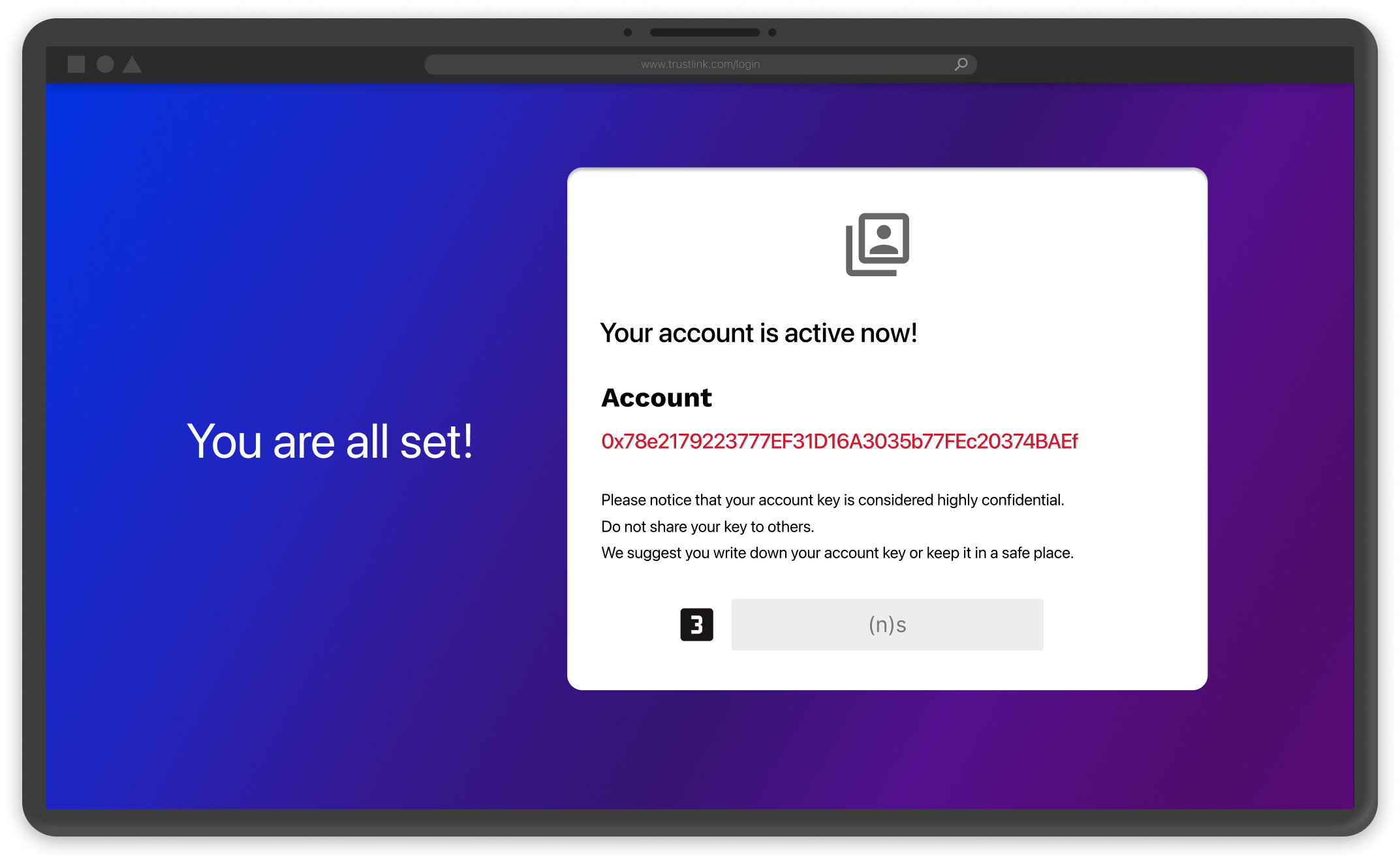
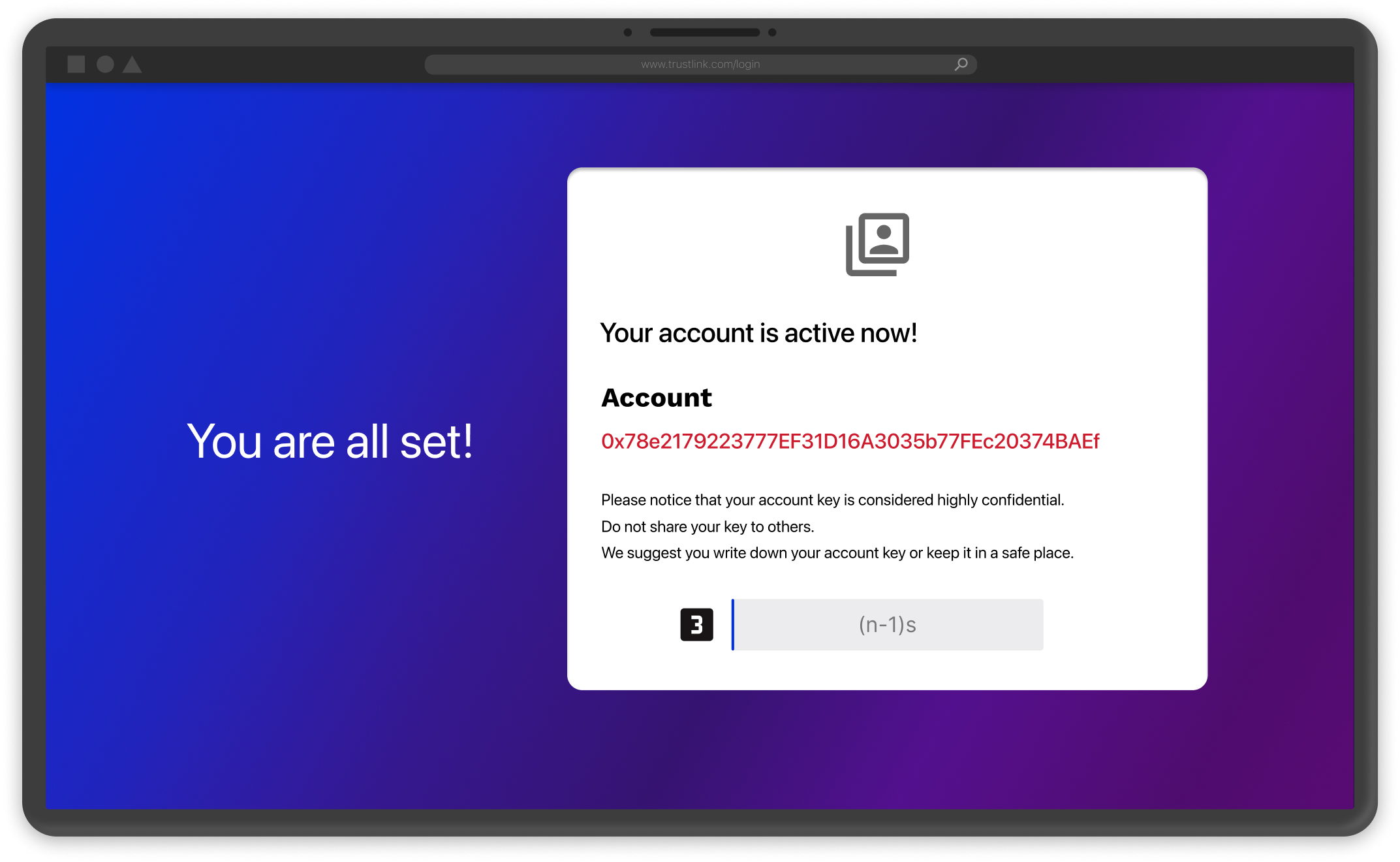
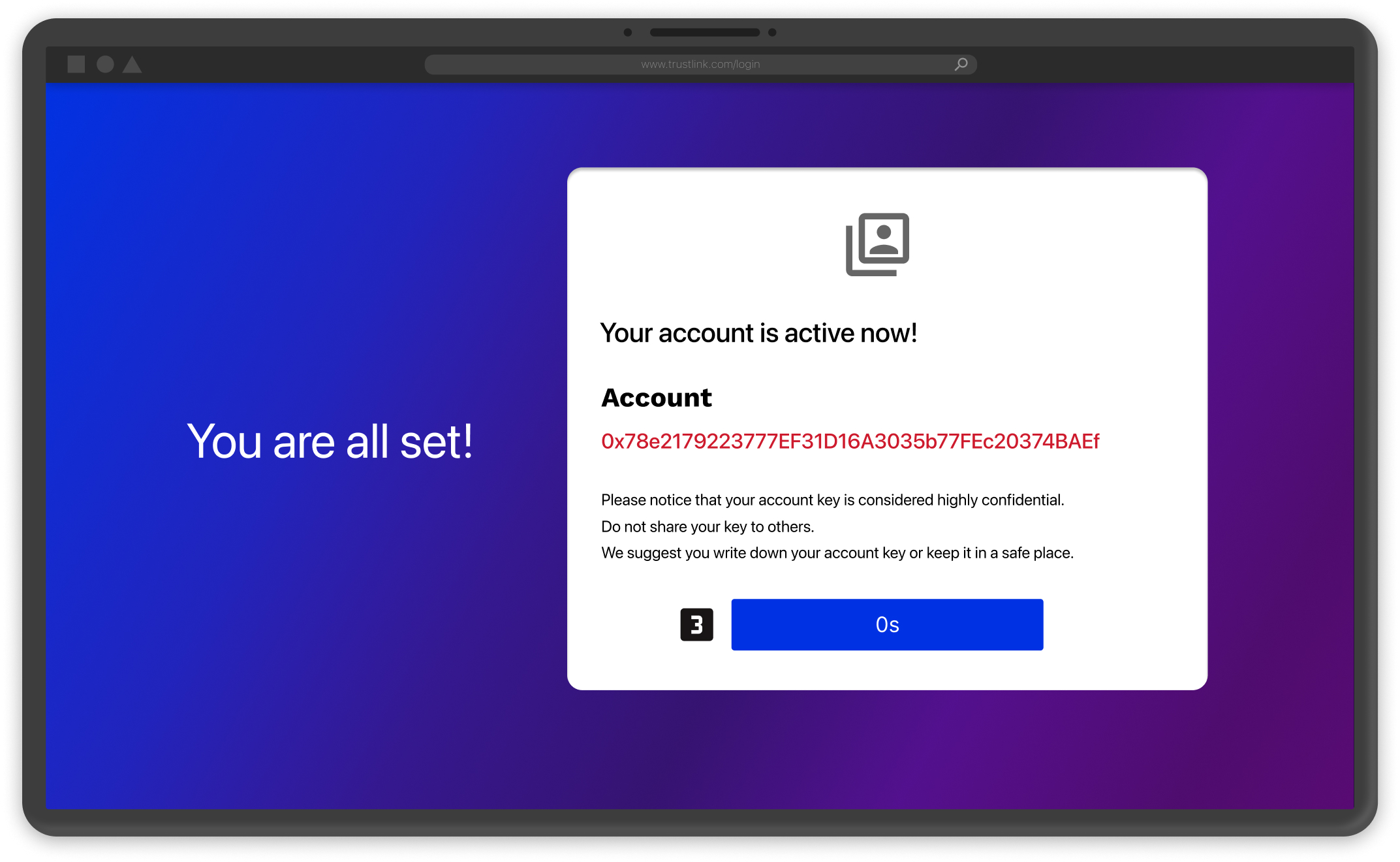
Our proposed solution involves prolonging the duration users spend on the final login page, allowing them ample time to thoroughly review the account notes and record the necessary information.
- Start with N seconds
- From (N-1) seconds to zero seconds, the OK button will become visible
- The value of N will be established through further testing and integrated into the program

Iteration

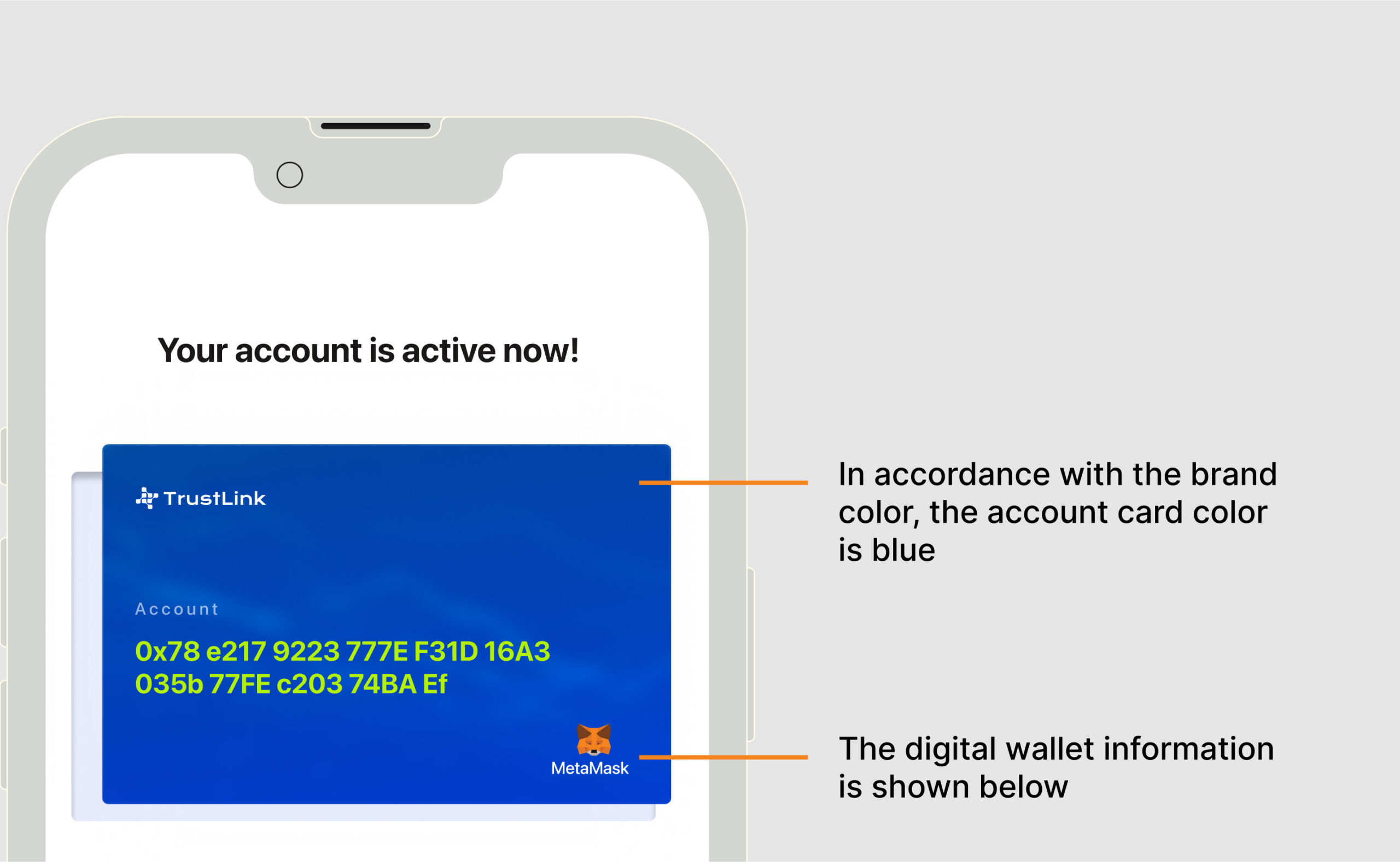
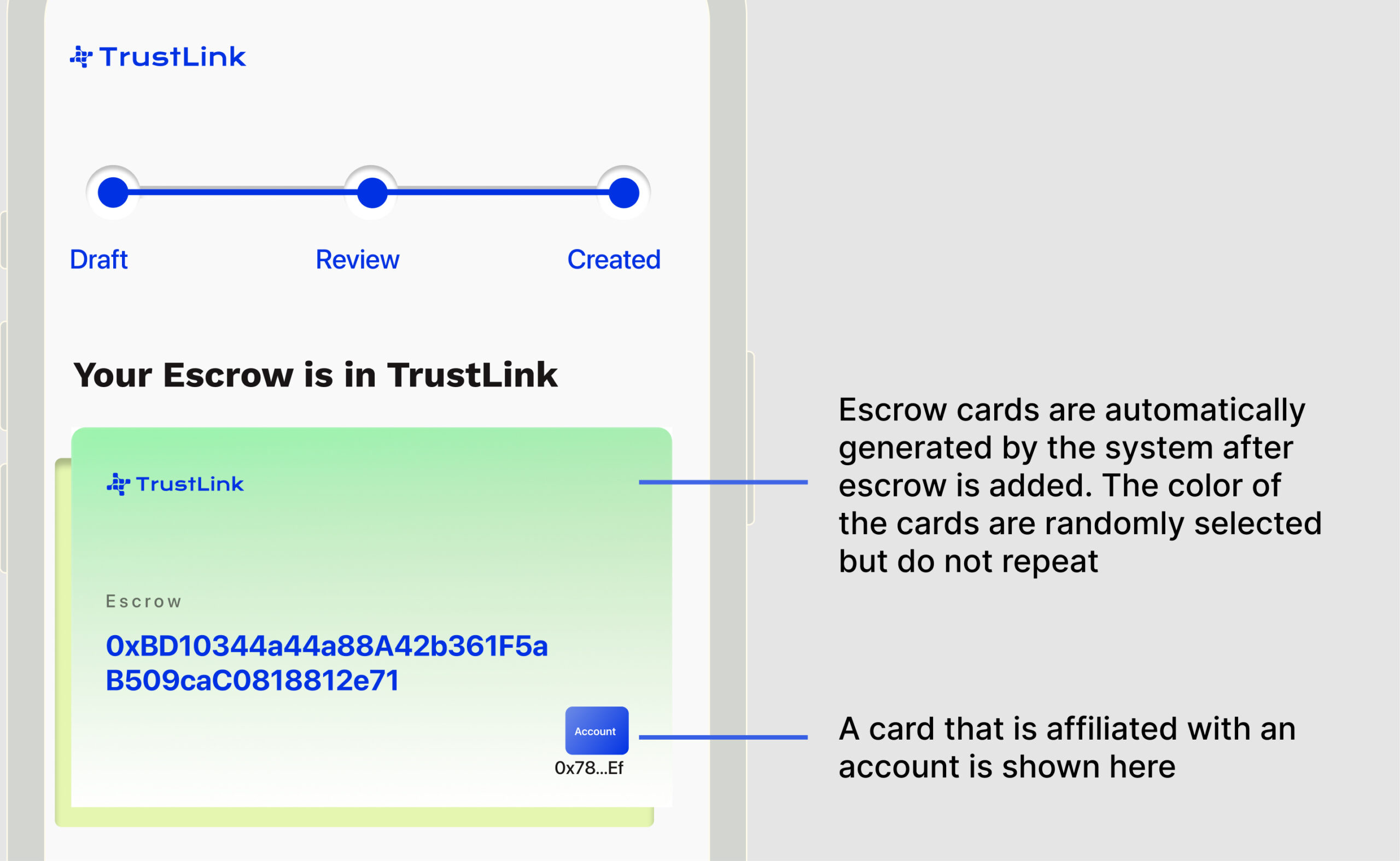
While designing the mobile version of Trustlink, I realized some features of the desktop version were not perfect. Users receive a new key every time they perform different functions, such as adding a KPI or signing a new service level agreement. The keys are all combinations of numbers and letters, and a pen and paper would not be able to keep track of them all.
As I opened my wallet and beheld the array of vibrant credit cards, I was struck by a sudden wave of inspiration. In our daily lives, we don't consciously commit our credit card numbers to memory, yet we possess the remarkable ability to accurately recall the details on each card. This is largely attributed to our capacity to remember specific features that distinguish one card from another, such as their colors, patterns, and other distinctive attributes.


Future Steps
Upon the launch of our project on GitHub, we were thrilled to witness an enthusiastic reception, with over 300 copies downloaded in a short span of time. This outpouring of interest and support energized us, reminding us of the potential impact of our work. However, with this early success also comes a heightened sense of responsibility. We recognize that there is still much work ahead of us, and we are fully committed to further refining and expanding our project to meet the needs of our growing user base. The journey has just begun, and we are excited about the opportunities and challenges that lie ahead.
Future steps:
- User Testing and feedback analysis: Conduct usability testing sessions with real users to observe how they interact with the application. Gather and analyze user feedback to identify pain points, usability issues, and areas for improvement
- Integrate with the Space and Time blockchain to store the KPI values in its data archive solution
- Read legal documents to extract the KPIs and SLAs to implement into TrustLink
Lesson Learned
As a result of this project, I have gained knowledge about blockchain technology and Web 3.0, as well as a deeper understanding of how learning itself is an important form of self-growth.
Simultaneously, within this project, I honed my design skills. As an interaction designer, my role extends beyond aesthetics; it involves comprehending the significance and rationale behind every element displayed on the page.
In conclusion, the most significant takeaway has been the opportunity to collaborate with proficient development experts on this project, allowing me to refine my communication skills and navigate the art of balancing differing viewpoints. I am confident that these experiences will greatly benefit me in effectively coordinating future team projects. We all share the sentiment that this collaboration has been an enjoyable and fruitful experience.
Selected Works

Daily ChineseProject type
Design with U
